在 React 中使用 TypeScript
ComponentProps
取得 React 元件的 props
在建立共用元件時,有時候會需要繼承到 HTML 元素的 props,這時候就需要針對原本的 props 做修改或擴充。但一個元件有這麼多 props,不可能一個一個來寫,這時候就可以用到 ComponentProps 來取得。
以下是範例,以 Button 元件為例:
import { ComponentProps } from "react";
type ButtonProps = ComponentProps<"button"> & {
icon?: React.ReactNode;
text: string;
};
export default function Button({ icon, text, ...props }: ButtonProps) {
return (
<button
className="flex items-center space-x-2 px-4 py-2 bg-blue-500 text-white rounded-md"
{...props}
>
{icon && <span>{icon}</span>}
<span>{text}</span>
</button>
);
}
這邊透過 ComponentProps 來取得 button 元素的所有 props 並加以擴充,增加自訂的 icon 和 text 屬性。
如果想要更明確的知道 props 是否包含 ref,也可以改用 ComponentPropsWithRef 或 ComponentPropsWithoutRef。
取得第三方套件的 props
在 React 開發時常會使用到第三方套件,大部分都有 @types/ 套件來提供型別。但有時候並不是所有套件都會有提供,或是提供的型別文件不清楚。如果使用的元件沒有型別的話,也��可以用 ComponentProps 來取得。
import { ComponentProps } from "react";
import { Button } from "some-external-library";
type MyButtonProps = ComponentProps<typeof Button>;
這樣我們就可以在自己的 Button 元件中擴展第三方元件的 props。
取得 React 事件的型別
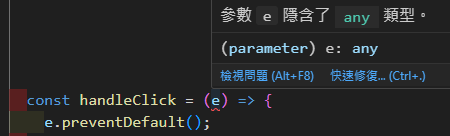
在使用 TypeScript 開發時,另一個常見需求是取得事件的型別。但通常事件型別名稱很長,難以記住。

有幾種簡單的方法可以取得這些事件型別:
方法 1: Hover 取得事件型別
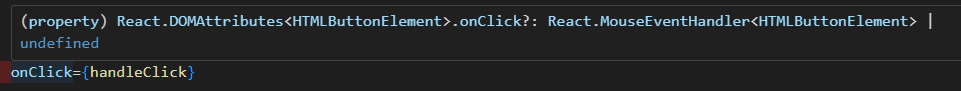
將滑鼠懸停在事件的名稱上,TypeScript 會自動顯示該事件的型別。以下是 hover 到 onClick 事件後所顯示的結果:

雖然這是個快速方法,但複製起來貼上還是有點麻煩。
方法 2: React ComponentProps
import { ComponentProps } from "react";
const handleClick: ComponentProps<"button">["onClick"] = (e) => {
//...
};
參考資料:
- https://www.totaltypescript.com/concepts/react-componentprops-type-helper
- https://www.totaltypescript.com/react-component-props-type-helper
- https://twitter.com/sebastienlorber/status/1512420374201446405
React 和泛型結合的應用
共用元件
以一個列表(List)元件為例,展示如何在 React 中使用泛型來定義元件的 props 型別:
type ListProps<T> = {
items: T[];
renderItem: (item: T) => React.ReactNode;
};
function List<T extends { id: string | number }>({
items,
renderItem,
}: ListProps<T>) {
return (
<ul>
{items.map((item) => (
<li key={item.id}>{renderItem(item)}</li>
))}
</ul>
);
}
在這個例子中,List 元件接受一個 items 陣列,其元素型別由泛型 T 決定,並透過 renderItem 函數來渲染每個元素。使用泛型讓這個元件可以處理各種型別的資料,並確保每個資料項目都有 id 屬性。
Custom Hook
除了元件外,泛型也常用於自訂 Hook 的型別定義。
以 useFetch 為例,這邊使用了泛型,因為 fetch 的回傳值可能會是不同的型別。
import { useState, useEffect } from "react";
type FetchState<T> = {
data: T | null;
error: Error | null;
loading: boolean;
};
export function useFetch<T>(url: string): FetchState<T> {
const [state, setState] = useState<FetchState<T>>({
data: null,
error: null,
loading: true,
});
useEffect(() => {
const fetchData = async () => {
setState({ data: null, error: null, loading: true });
try {
const response = await fetch(url);
const data = await response.json();
setState({ data, error: null, loading: false });
} catch (error) {
setState({
data: null,
error: error instanceof Error ? error : new Error("Unknown error"),
loading: false,
});
}
};
fetchData();
}, [url]);
return state;
}
React 元件使用 Discriminated Unions
這邊我寫一個 UserCard 的 Component,總共分成三種情況:
- role 為 "admin" 時,組件需要顯示 permissions,並且該屬性是必須的。
- role 為 "user" 時,組件需要顯示 email,該屬性也是必須的。
- role 為 "guest" 時,組件不需要顯示任何額外屬性。
範例一 : 使用可選參數的 UserCard 組件
type UserCardProps = {
name: string;
role: "user" | "admin" | "guest";
permissions?: string[]; // 只有 admin 才有這個屬性,但這裡是可選的
email?: string; // 只有 user 才有 email,但這裡也是可選的
};
export default function UserCard({ props }: { props: UserCardProps }) {
const { name, role, permissions, email } = props;
if (role === "admin") {
return (
<div>
<h2>{name} (Admin)</h2>
<p>Permissions: {permissions?.join(", ")}</p>
</div>
);
}
if (role === "user") {
return (
<div>
<h2>{name} (User)</h2>
<p>Email: {email}</p>
</div>
);
}
return (
<div>
<h2>{name} (Guest)</h2>
</div>
);
}
這個範例的問題:
- 型別安全性不足:即使
role是'guest',有可能會意外傳入permissions或email。 - 潛在的錯誤:在使用
permissions?.join(", ")或email的時候,如果這些屬性沒有被傳入,結果將會是 undefined,這可能會導致顯示錯誤和其他問題。
範例二:使用 Discriminated Unions 的 UserCard 組件
type AdminProps = {
role: "admin";
permissions: string[];
};
type UserProps = {
role: "user";
email: string;
};
type GuestProps = {
role: "guest";
};
type UserCardProps = {
name: string;
} & (AdminProps | UserProps | GuestProps);
export default function UserCard({ props }: { props: UserCardProps }) {
const { name, role } = props;
// 如果在這邊直接取 permissions 或 email 會出現錯誤,因為 TypeScript 知道這些屬性不是通用的
if (role === "admin") {
const { permissions } = props;
// TypeScript 確保當 role 是 "admin" 時,permissions 一定存在
return (
<div>
<h2>{name} (Admin)</h2>
<p>Permissions: {permissions.join(", ")}</p>
</div>
);
}
if (role === "user") {
const { email } = props;
// 這邊也是一樣,當 role 是 "user" 時,email 一定存在
return (
<div>
<h2>{name} (User)</h2>
<p>Email: {email}</p>
</div>
);
}
return (
<div>
<h2>{name} (Guest)</h2>
</div>
);
}
參考資料: